Illustrator:Blend
Terug naar Toolspanel
Handleiding
| Menukeuze Object->Blend | |
| Make | Aanmaken van de overvloei |
| Release | Opheffen van de overvloei |
| Blend Options | het optie paneel |
| Expand | Hierdoor valt de overvloei(blend) in onderdelen uit elkaar |
| Replace Spine | Vervangen van het pad |
| Reverse Spine | Omdraaien van het pad |
| Reverse front to back | Omdraaien van de volgorde |
Optie paneel
Dubbelklik op ![]() om het options panel te openen of ga naar Object->Blend->Belnd Options
om het options panel te openen of ga naar Object->Blend->Belnd Options
Afstand (Spacing) kan op drie manieren worden ingesteld
- Verlooptint(Smooth Color)
- Aantal stappen (Specified steps)
- Afstand in pixels (Specified Distance)
Orientatie (Orientation)
![]() Vertikaal (Aligned to page)
Vertikaal (Aligned to page)
![]() Volgt het pad (Aligned to path)
Volgt het pad (Aligned to path)
Voorbeeld (Preview) : Geeft voorbeeld van het effect.
Verlooptint
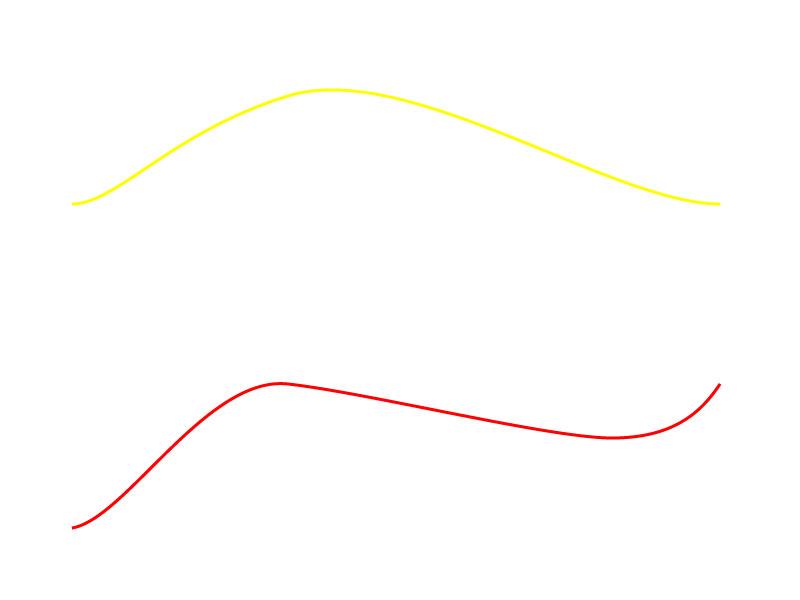
Teken twee verschillende lijnen met verschillende lijnkleuren
1 Klik dubbel op ![]()
2 Kies voor vloeiend(Smooth color)
3 Plaats de cursor op de eerste vorm totdat ![]() verschijnt
verschijnt
4 Klik op de eerste vorm
5 Plaats de cursor op de tweede vorm totdat ![]() verschijnt
verschijnt
6 Klik op de tweede vorm
Download voorbeeld
Origineel Afbeelding gemaakt door WebEmotion
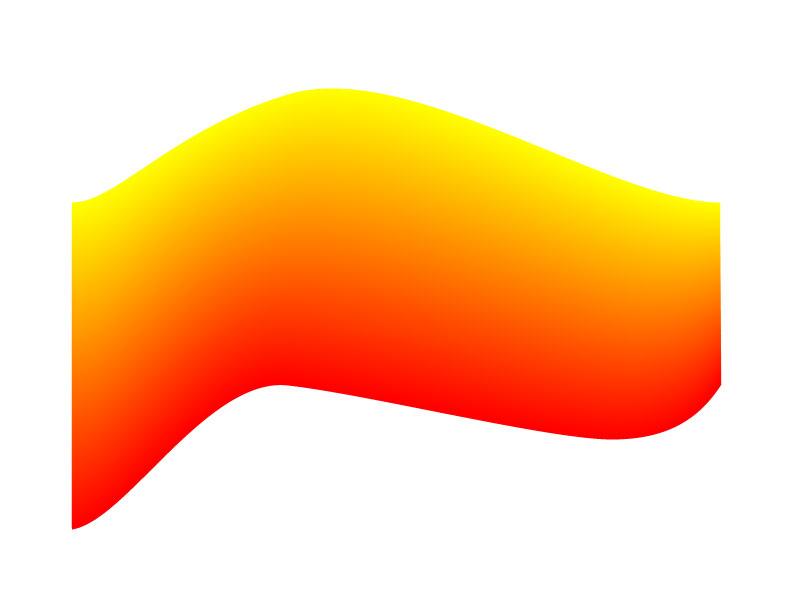
Verloop
Afbeelding gemaakt door WebEmotion
Verloop Tegen over elkaar gelegen
Tegen over elkaar gelegen
punten zijn geselecteerd
Afbeelding gemaakt door WebEmotion
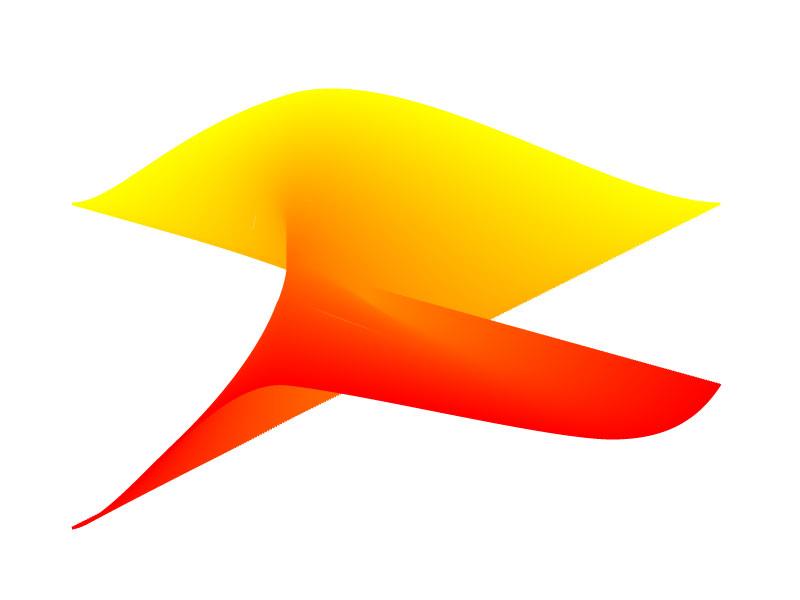
Dwars Dwars tegen over elkaar gelegen
Dwars tegen over elkaar gelegen
punten zijn geselecteerd
Afbeelding gemaakt door WebEmotion
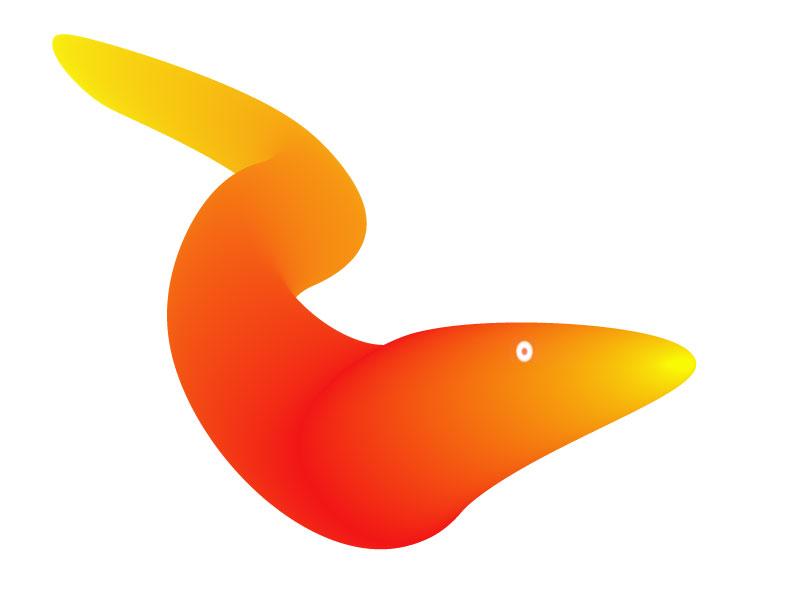
Vis Download vis
Download vis
Afbeelding gemaakt door WebEmotion
Vervangen pad
Teken twee verschillende figuren met verschillende kleuren
- Klik dubbel op ![]()
- Kies voor Opgegeven afstand(Specified Distance) 50px
- Klik bij (Orientation) op ![]()
- Plaats de cursor op de eerste vorm totdat ![]() verschijnt
verschijnt
- Klik op de eerste vorm
- Plaats de cursor op de tweede vorm totdat ![]() verschijnt
verschijnt
- Klik op de tweede vorm
- Teken het nieuwe pad(path)
- Selecteer de vorm en het pad(path)
- Ga naar Object->Overvloeien->As vervangen (Object->Blend->Replace Spine)
Download voorbeeld
Replace origineel Afbeelding gemaakt door WebEmotion
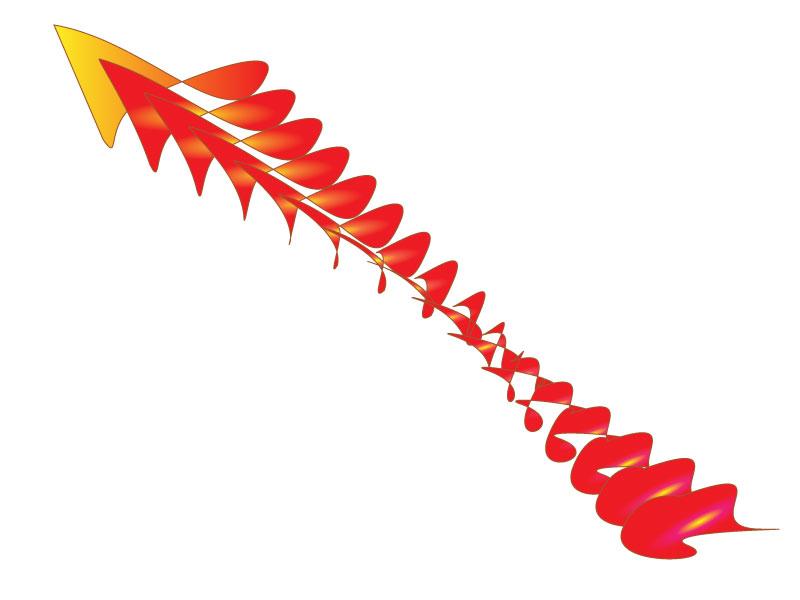
Replace Verloop
Afbeelding gemaakt door WebEmotion
Replace Verloop Afbeelding gemaakt door WebEmotion
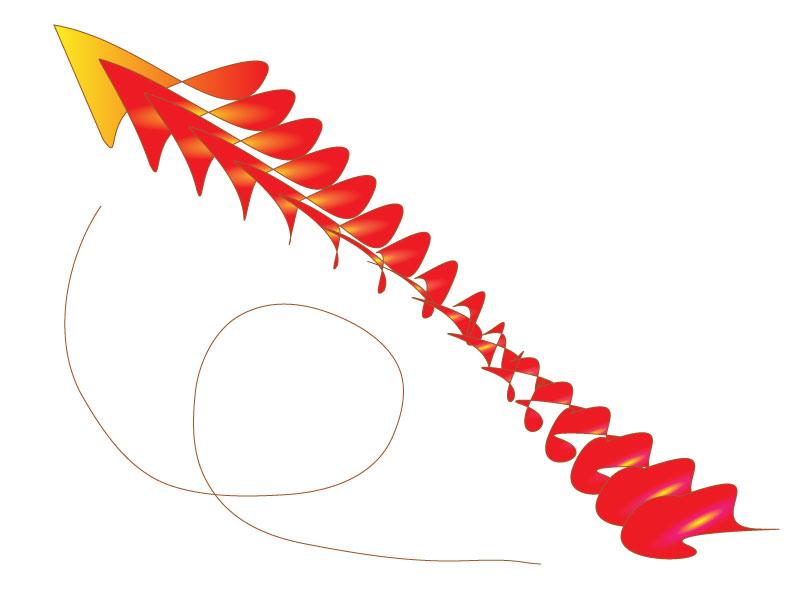
Replace nieuw pad
Afbeelding gemaakt door WebEmotion
Replace nieuw pad Afbeelding gemaakt door WebEmotion
Replace pad vervangen
Afbeelding gemaakt door WebEmotion
Replace pad vervangen Afbeelding gemaakt door WebEmotion
Afbeelding gemaakt door WebEmotion